|
A long requested feature for our popular Chrome auto refresh extension, Easy Auto Refresh, has been to display a notification when a certain keyword appears in the web page. Well, now you've got it!

This brand new feature in Easy Auto Refresh 3.5 lets you enter a keyword and, after each refresh, Easy Auto Refresh will check the web page to see if the keyword exists. You can use a simple keyword, phrase, or even a regular expression. If the text is found, a notification displays and a sound effect is played.
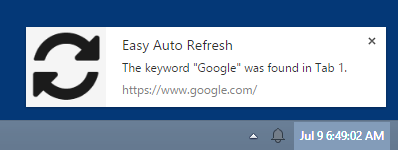
Here is what a notification looks like:

Using a Notification
- Open Chrome and visit the desired url that you want to refresh.
- Open Easy Auto Refresh, expand Advanced Options, and checkmark "Show notification".
- Enter a keyword or regular expression to find in the page after each refresh.
- Click Start.
Changing the Sound Effect
The default sound effect can be changed to any custom sound that you like. To do this, enter a URL pointing to a sound file in MP3 or WAV format.
The sound effect URL must be accessible from a web site, in order for the web browser to be able to access it. If you download an MP3 or WAV sound file, you will need to upload it to a web site and enter the URL pointing to the sound file into Easy Auto Refresh.
For example, try entering the URL http://dummysoftware.com/games/firestarter/media/gold.ogg into Easy Auto Refresh under "Notification sound url" and click the "Play" button to listen to it.
You can search for a variety of sound effects to download and host on a web site. You may also be able to find sound files already hosted on web sites that you can directly link to, although you will likely need to upload the mp3 or wav to a specific location for use.
Stopping Refresh After a Notification
You can stop refreshing the page when a notification is found by checkmarking the option "Stop refresh", located under the "Show notification" area. When the target keyword is found in the page, and a notification displays, refresh will stop.
Refresh will resume if you manually reload the page or navigate to the page in a new web browser session.
Notify When a Keyword is NOT Found
To show a notification when a keyword is NOT found in the page, checkmark the option "Not Found".
When this option is enabled, a notification will only display when the keyword is not found in the web page. This is useful for scenarios where you are not sure of the content on the page for the target refresh, but you DO know a specific keyword in the current page that will no longer be present.
For example, consider an order page that asks you to wait 10 minutes before you can place an order. The page shows the message "Please wait 10 minutes..". You want to refresh the page every 10 seconds until you are able to place an order. For this scenario, you could enter a refresh interval of "10" seconds, enable the option "Show notification", enter the keyword "Please wait", enable the option "Stop refresh", and enable the option "Not found". The web page will now refresh every 10 seconds. After each refresh, the page will be checked to see if the keyword "Please wait" is no longer visible on the page. Once the text is not found, a notification will display and refresh will stop, allowing you to place the order.
Notification Delay
Depending on how fast the web page loads, you may want to check for the notification keyword only when you are certain that all web page content has loaded and displayed. To do this, you can choose to use a delay after the refresh, before the keyword is searched for within the page.
This option is useful for cases where you enter a keyword and can see it in the page, but a notification is not displaying due to the web page taking longer than expected to fully display. By specifying a delay, you can give the web page enough time to fully load and show all content, before checking for the notification keyword.
For example, enter "3" to wait 3 seconds after each refresh, before checking for the keyword in the page.
Keyword Examples
Simple keyword match
Google
on sale
Regular expression keyword match
article\d+
\d+/\d+/\d{4}
This first example will match "article2" or "article21" or "article68".
The second example will match "12/16/2020" or "3/8/2021".
Multiple keywords using OR
movies|videos
buttered popcorn|romance films
The first example will match the words "movies" or "videos".
The second example will match the words "buttered popcorn" or "romance films".
Keyword with a Wildcard
Order.*Ready
This example would match "Order is Ready" or "Order Now Ready" or "Order should be Ready" or "Order anything can go here Ready".
Keyword match after a delay after refresh
find this keyword after delay [3]
Each time Easy Auto Refresh reloads the page, it will check the text and HTML of the page (document.body.innerHTML) for the keyword that you entered. The keyword is case-insensitive. If the keyword is found, a Chrome desktop notification will display.
Checking for a Keyword in the Visible Text of the Page
By default, Easy Auto Refresh searches for the keyword within the HTML of the page (document.body.innerHTML). This allows you to search through both visible text and HTML tags on the page. For example, you might want to show a notification when a certain DIV or IMG tag appears on the page. If you want to limit the search to just the visible text of the page (document.body.innerText), include the following at the end of your keyword: [TEXT]
For example:
hello [TEXT]
Checking for a Keyword with a Delay After Page Load
In the above keyword examples, the first two are simple keywords to find in the page. The third and fourth are regular expressions. The last one uses a timed-delay check.
In some cases, a page may take longer to load all of its content. For example, some sites use ajax, angularjs, ember, or other web page frameworks that dynamically load page content. For these sites, if you check for a keyword in the page immediately after a page-load, it will fail to find the keyword, since the content may not have fully loaded yet. To fix this, you can tell Easy Auto Refresh to wait a couple of seconds after page-load, before checking for the keyword.
To specify a delay, add the text [3] at the end of your keyword, where 3 represents the number of seconds to delay. For example:
tickets [5]
* This will wait 5 seconds after page-load and check for the keyword "tickets".
now available [3]
* This will wait 3 seconds after page-load and check for the keyword "now available".
There is a lot of flexibility with what you can do with this feature. In case you haven't installed Easy Auto Refresh yet, download it from the Chrome store today!
|
